Pre-fill fields via url parameter
In case you want to pre-fill certain fields from external sources, you can make use of our custom field identifiers. This can be useful if you're running a survey or anything and want to pre-fill a customer email address, id or name to the form.
Custom field identifiers are currently only available for Short answer (Input) and Hidden fields. The length of these fields is limited to 255 characters. If you provide a longer value, it will be truncated on our end and you won't see the full value in the responses export.

Example
Let's take the following link as an example:
https://forms.ivymayhem.io/yJgdHh?zfytq=Ivy&lkjhw=Hamburg
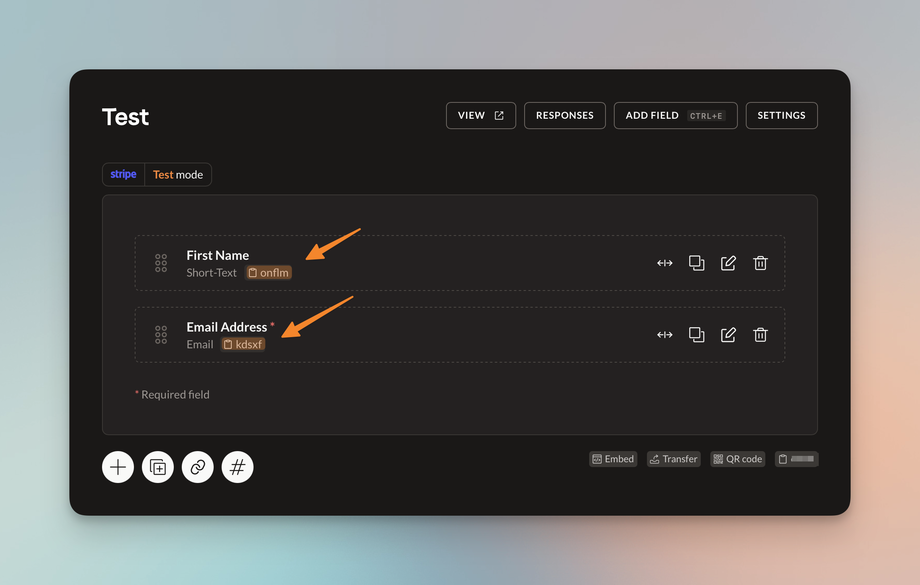
Whenever you create either an input or hidden field, a unique identifier is generated and can be used to target the field. The relevant part starts at the ? symbol. In our example, zfytq is the identifier for the name field and lkjhw is the identifier for the city field.
When you open this url, both of the fields are filled with the value that comes after the = sign.
It's important to keep in mind that only the first parameter must start with a ? and any following parameters have to start with an & sign. That's just how things work, we did not make this up.
Dynamic parameters for the "Paragraph" element
You can also set dynamic parameters in the "Paragraph" element. Let's use the following url as an example: https://forms.ivymayhem.io/hLSxBO?setter=[name=Madison][order_id=12345]&lkjhw=madison@example.com
This is a combination of a pre-filled field with the id lkjhw as well as custom setters. Paragraph variables must be set in the following format: setter=, followed by [key=value]. You can add multiple setter by adding them after another like this: [name=value][email=value][order_id=value].
key is the placeholder you want to use, e.g. ###NAME###, ###EMAIL### or practically anything (no spaces though). When adding a paragraph element to your form, simply add the placeholders to the text. The paragraph for the demo url from before looks like this:
Hello ###NAME###! 👋 Let us know your feedback about your recent order ###ORDER_ID### and win a $50 discount for your next purchase in our shop.Dynamic parameters for email subject, email text and redirects
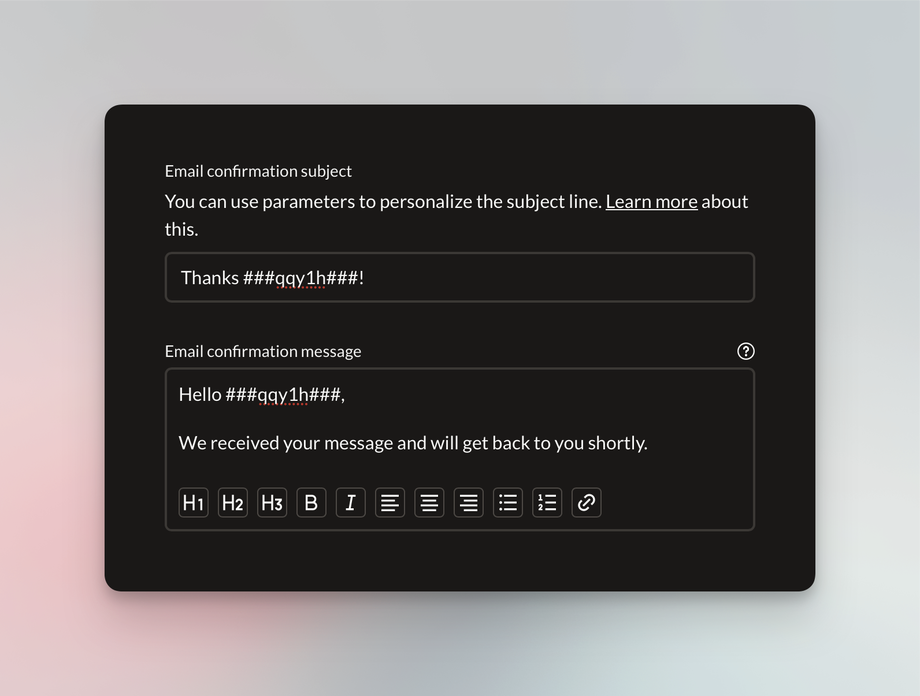
You may also use field parameters when sending emails to respondents. First of all, make sure your form has a valid email field in place. You can use the field parameter in the email subject field and message, as seen in this screenshot:

It makes me sad to have to write this here, but do not use the identifier from the screenshot above and then contact us saying it does not work… Each field has its own identifier, which you can see when editing a form.
In our example, the placeholder ###qqy1h### will be replaced with the first name of the respondent.
You can also use the parameter ###UNIQUE_ID### to show the ID of the response. The ID is auto-incrementing (starting from 1 on a per-form basis) and you may also add a prefix and/or suffix to the number. Read more about the unique ID in this changelog post.
If no value is found in the response, the placeholder will remain visible unchanged. Therefore, it is recommended to use only mandatory fields for this purpose.
Using with the Redirect URL
You may also use those identifiers when redirecting people after submitting a form. So the redirect URL can look something like this: https://domain.com/thanks?name=###qqy1h###&email=###ezg3u###. Please note that we urlencode these values; make sure the receiving end takes care of this.

