Using webhooks
Deftform allows you to connect to third-party services by sending a webhook every time a form is submitted.
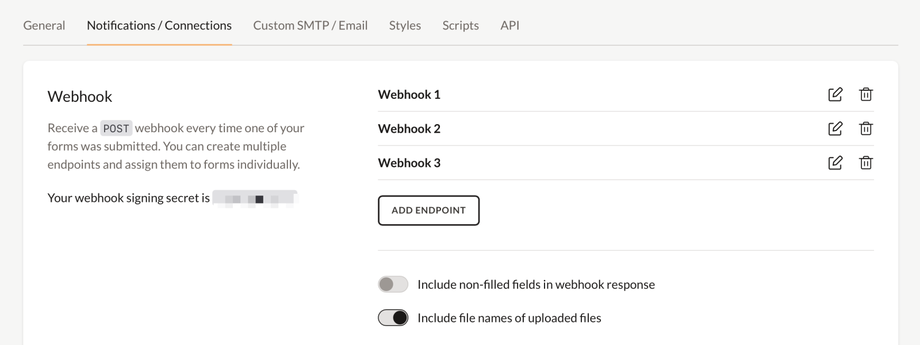
Creating a webhook endpoint
To get started with webhooks, you will need to create a new endpoint in the workspace settings. You can create as many endpoints as you want.

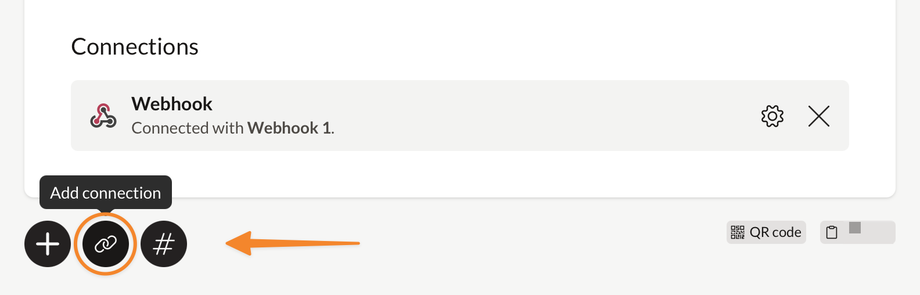
Connecting to a form
After creating the endpoint, you then can edit any of your forms and add this webhook as a connection.

Payload
The payload has a data array which looks something like this:
"data": [ [ { "label": "Full name", "response": "John Doe", "uuid": "6403fc2b-6d52-4231-b63f-db6ea9f651dd", "custom_key": "full_name" }, { "label": "Email address", "response": "john@example.com", "uuid": "6403fc2b-6d52-4231-b63f-db6ea9f651de", "custom_key": "email_address" }, { "label": "CV", "response": [ "filename-abc.pdf|https://userdata.deftform.com/full-path-to-file/filename-abc.pdf" ], "uuid": "6403fc2b-6d52-4231-b63f-db6ea9f651df", "custom_key": null } ]]The payload includes more meta data, such as the unique submission ID within the form, a unique UUID and more.
There is always a label and response attribute as well as a uuid. The label is the exact label you have typed when you created the form. If you update the form and change the label, the change also reflects in the webhook payload. The uuid key never changes and is unique per field. You can optionally set a custom key in the field settings which should be unique per form.
Testing webhooks
We recommend a service like https://webhook.site to get started with testing your implementation. You can test the endpoint without submitting a form with the "Send test" option when creating / editing an endpoint.


